 Now our simplest webpart code is ready. In the earlier steps we have created a site collection under sharepoint. Next, we need to deploy the webpart which can be used by the site collection. In production scenario we can also do this by giving a strong name to the webpart assembly and deploy it to the GAC. However in this sample application, we can simply change the build path of class library and map it to the bin directory of the sharepoint web application. This way the sharepoint web application would get this webpart assembly directly.
Next step would be adding the assmbly as a safecontrol, since Sharepoint 3.0 would run those assemblies only which are marked as safecontrols. To add an assembly to safecontrols, we need to open web.config file of sharepoint web applicaiton.
Add an entry in the
Now our simplest webpart code is ready. In the earlier steps we have created a site collection under sharepoint. Next, we need to deploy the webpart which can be used by the site collection. In production scenario we can also do this by giving a strong name to the webpart assembly and deploy it to the GAC. However in this sample application, we can simply change the build path of class library and map it to the bin directory of the sharepoint web application. This way the sharepoint web application would get this webpart assembly directly.
Next step would be adding the assmbly as a safecontrol, since Sharepoint 3.0 would run those assemblies only which are marked as safecontrols. To add an assembly to safecontrols, we need to open web.config file of sharepoint web applicaiton.
Add an entry in the Tuesday, September 18, 2007
Build ASP.Net Webpart for Windows Sharepoint Services 3.0
Webpart, one of the few words many Sharepoint Experts throw towards a newbie. After you finish reading this article, you would have your own webpart created and deployed by following few simple steps.
One obvious question that would appear in your mind is what exactly is this webpart? In fact the answer is also known to you. Webparts are ASP.Net server controls. To create a new type of Web Part, you create an ASP.NET custom control. However, unlike standard ASP.NET controls, which are added to Web form pages by programmers at design time, Web Parts are intended to be added to Web Part Zones on Web Part Pages by users at run time. Webparts helps application designers, developers and users satisfying each of them. You can very easily get more information about these webparts and how to effectively use them in your sharepoint sites. However this article would try to explain to build an ASP.Net 2.0 Webpart for WSS 3.0.
We would start up by creating a sharepoint web application in WSS 3.0. To create a sharepoint web application, you would need to start from Sharepoint Central Administration site from Administrative tools (Assumption: WSS 3.0 installed on Windows Server 2003).
To create a sharepoint webapplication go to Application Management. Follow Create a new web application link. You can either create a new IIS site or use an existing IIS site as a base for new web application. On the create application page, fill up all the required information and move ahead. Once the application is created we would have to create a new site collection, in order to place our new webpart. You create a site collection with Blank site template, since we would be just doing the test.
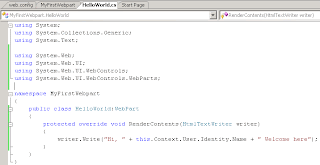
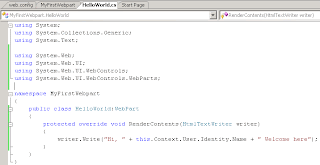
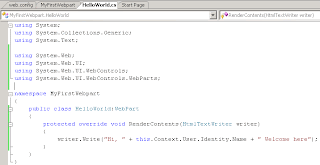
Now we need to move to visual studio for creation of webpart. In Visual Studio 2005, create a new class library and name it as "MyFirstWebpart". In order to use existing infrastructure, you would need few namespaces in your webpart code.
System.Web
System.Web.UI
System.Web.UI.WebControls
System.Web.UI.WebControls.Webpart
The built-in webpart class would be inherited by our webpart. The Webpart class was introduced in asp.net 2.0 along with other webpart infrastructure code. Under this class we would override RenderContents method which would give us access to simple HTML writer. Under the method we would get access to context as well. The code should look like following.
 Now our simplest webpart code is ready. In the earlier steps we have created a site collection under sharepoint. Next, we need to deploy the webpart which can be used by the site collection. In production scenario we can also do this by giving a strong name to the webpart assembly and deploy it to the GAC. However in this sample application, we can simply change the build path of class library and map it to the bin directory of the sharepoint web application. This way the sharepoint web application would get this webpart assembly directly.
Next step would be adding the assmbly as a safecontrol, since Sharepoint 3.0 would run those assemblies only which are marked as safecontrols. To add an assembly to safecontrols, we need to open web.config file of sharepoint web applicaiton.
Add an entry in the
Now our simplest webpart code is ready. In the earlier steps we have created a site collection under sharepoint. Next, we need to deploy the webpart which can be used by the site collection. In production scenario we can also do this by giving a strong name to the webpart assembly and deploy it to the GAC. However in this sample application, we can simply change the build path of class library and map it to the bin directory of the sharepoint web application. This way the sharepoint web application would get this webpart assembly directly.
Next step would be adding the assmbly as a safecontrol, since Sharepoint 3.0 would run those assemblies only which are marked as safecontrols. To add an assembly to safecontrols, we need to open web.config file of sharepoint web applicaiton.
Add an entry in the area as follows
 Now our simplest webpart code is ready. In the earlier steps we have created a site collection under sharepoint. Next, we need to deploy the webpart which can be used by the site collection. In production scenario we can also do this by giving a strong name to the webpart assembly and deploy it to the GAC. However in this sample application, we can simply change the build path of class library and map it to the bin directory of the sharepoint web application. This way the sharepoint web application would get this webpart assembly directly.
Next step would be adding the assmbly as a safecontrol, since Sharepoint 3.0 would run those assemblies only which are marked as safecontrols. To add an assembly to safecontrols, we need to open web.config file of sharepoint web applicaiton.
Add an entry in the
Now our simplest webpart code is ready. In the earlier steps we have created a site collection under sharepoint. Next, we need to deploy the webpart which can be used by the site collection. In production scenario we can also do this by giving a strong name to the webpart assembly and deploy it to the GAC. However in this sample application, we can simply change the build path of class library and map it to the bin directory of the sharepoint web application. This way the sharepoint web application would get this webpart assembly directly.
Next step would be adding the assmbly as a safecontrol, since Sharepoint 3.0 would run those assemblies only which are marked as safecontrols. To add an assembly to safecontrols, we need to open web.config file of sharepoint web applicaiton.
Add an entry in the Tuesday, May 22, 2007
Some or all identity references could not be translated
We have migrated Custom site from WSS 2.0 to WSS 3.0. After successful migration, we were performing post migration configuration. During these events we have moved SQL Server (Holding Content and Configuration databases) and Web server (Holding the custom application) from one domain to other domain.
After this domain change, we observed an error in the Sharepoint Central Administration site. When we click on “Operation” or “Application Management” tab in Central administration we get following error
“Some or all identity references could not be translated”
As always we struggled with this error, tried searching couple of blogs, forums, but nothing could get us through.
Fortunately later we came to know about STSADM utility. This utility is amazing, it resides under c:\program\files\common files\microsoft shared\web server extensions\12\bin.
We executed following command
"stsadm.exe -o updatefarmcredentials -userlogin -password "
And hurray !! that was it , the WSS 3.0 Sharepoint Central Administration started working.
This might also work when you change password for your admin account, or when you change your domains.
Ensure that you have database (Config and Content) backup before you perform this action, so that if something goes wrong you can go back.
Enjoy life !!!
Subhash
[Please note: This solution/comment is based on personal experience and may not be authentica. This solution does not guarantee that it would react the same way anywhere else. You can refer to product documentation and authorized websites for more information.]
Monday, May 21, 2007
_vti_bin/owssvr.dll?CS=109 Page cannot be found
_vti_bin/owssvr.dll?CS=109 Page cannot be found
Recently I faced a strange problem related to Un-installation of Windows Sharepoint Services 3.0. We were upgrading an Windows Sharepoint Services 2.0 application to WSS 3.0 using In-Place upgrade wizard. We finished upgrade successfully but after upgrading we decided to go back to WSS 2.0 and start upgrade again (for some issues).
We followed following approach for rollback (with an assumption that we have code and DB backup of WSS 2.0 application)
1. Un-install WSS 3.0.
2. Remove .Net framework 3.0.
3. Execute Setup of WSS 2.0 (with SP2) and go for “Reinstall or repair” option.
4. Drop all migrated databases.
5. Start deployment of WSS 2.0 application (As if you are installing it for the first time). Restore the content database and follow procedure for “Detach and Attach” content database
6. The application would be running with WSS 2.0.
This plan was supposed to work perfectly as it was tested couple of times before. However while we performed it in one of our environment, we started facing issues. The one issue that took most of our nights was “Page cannot be found error” while we try to save any values in Contacts, Events, Discussion lists. At that time the browser showed url as
http:///_vti_bin/owssvr.dll?CS=109
We tried so many things but were unable to understand why its happening. Then we started old configuration and recent configuration one by one. And guess what, yes… we could finally figure out the difference.
While we use WSS 2.0 application, in IIS you will notice “Web Service Extensions” section next to “Application Pool” and “Web sites” section.
Under the Web Service Extension there has to one entry for “Windows Sharepoint Services” with status as “Allowed”. If you don’t have such entry then try creating a new one. Make sure that you allow following DLLs
a. _vti_bin\admin.dll
b. _vti_aut\author.dll
c. owssvr.dll
d. shtml.dll
Thankfully this took us to a working application and we could have a great relaxed weekend … !!
Enjoy Life
Subhash Dike
[Please note: This solution/comment is based on personal experience and may not be authentica. This solution does not guarantee that it would react the same way anywhere else. You can refer to product documentation and authorized websites for more information.]
Subscribe to:
Comments (Atom)